Rozciągaj i skaluj obraz CSS w tle - tylko za pomocą CSS
Chcę, aby mój obraz tła rozciągał się i skalował w zależności od rozmiaru rzutni przeglądarki.
I've seen some pytania na Stack Overflow, które wykonują pracę, jak Stretch and scale CSS background na przykład. Działa to dobrze, ale chcę umieścić obraz za pomocą background, a nie za pomocą tagu img.
W tym jednym znacznik img jest umieszczony, a następnie za pomocą CSS dodajemy trybut do znacznika img.
width:100%; height:100%;To działa, ale to pytanie jest trochę stare i stwierdza, że w CSS 3 zmiana rozmiaru obrazu tła będzie działać całkiem dobrze. I've próbował tego przykład pierwszy, ale to nie'sprawdziło się dla mnie.
Czy istnieje dobra metoda, aby zrobić to za pomocą deklaracji background-image?

![[Hindi] CSS - background image property in css](https://img.youtube.com/vi/jjphZ49OqDA/mqdefault.jpg)

Używając kodu, o którym wspomniałem...
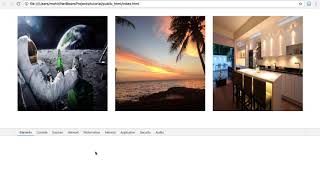
HTML
<div id="background">
<img src="img.jpg" class="stretch" alt="" />
</div>CSS
#background {
width: 100%;
height: 100%;
position: fixed;
left: 0px;
top: 0px;
z-index: -1; /* Ensure div tag stays behind content; -999 might work, too. */
}
.stretch {
width:100%;
height:100%;
}To daje pożądany efekt: tylko zawartość będzie przewijana, a nie tło.
Obraz tła zmienia rozmiar do rzutni przeglądarki dla każdego rozmiaru ekranu. Gdy zawartość nie mieści się w rzutni przeglądarki, a użytkownik musi przewinąć stronę, obraz tła pozostaje nieruchomy w rzutni, podczas gdy zawartość jest przewijana.
Z CSS 3 wydaje się, że byłoby to o wiele łatwiejsze.
W rzeczywistości możesz osiągnąć ten sam efekt jako obraz tła za pomocą tagu img. Musisz tylko ustawić jego z-index niżej niż wszystko inne, ustawić position:absolute i użyć przezroczystego tła dla każdego pudełka na pierwszym planie.
Czy chcesz to osiągnąć używając tylko jednego obrazu? Bo tak naprawdę możesz zrobić coś podobnego do rozciągającego się tła używając dwóch obrazów. Na przykład PNG obrazów.
Robiłem to już wcześniej i nie jest to wcale takie trudne. Poza tym myślę, że rozciąganie po prostu zaszkodziłoby jakości tła. A jeśli dodasz duży obrazek, spowolni to pracę wolnych komputerów i przeglądarek.